by Helzkat Designs
(aka Eleni Konstantine)
This is my sixth blog post on the topic of cover design.
In the post, You can't judge a book by its cover, right? Umm, Wrong, I discussed familiarising oneself with what the market - aka your genre - is doing with covers. While you don’t want to mimic it exactly, it gives you a good idea of reader expectation.
The second post, Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 1: Finding Images), I discussed royalty-free stock images and how to search for images for a short story collection.
The third post, Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 2: Analysing Comprehensive Scene images) looked at selecting and analysing images in the folders that held comprehensive scenes.
The fourth post: Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 3: Analysing Other Images), I looked at analysing images that are not comprehensive but have an aspect that can be used in the cover - this can be either for the background or other elements.
The fifth post: Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 4: The MockUps), I looked at putting together elements into actual covers.
Today we're going to look at working on the final design.
You can change practically anything in a design - the background, the blending, the font text, the font colour, the elements...the list can go on. However I'm happy with the image of the design chosen. It needs some work with the fonts.
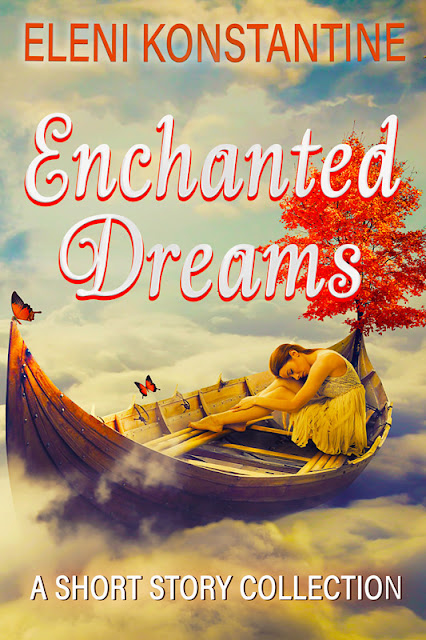
Design chosen
This is the final mock up from the previous post and as mentioned, I had earmarked it for something else but it's the perfect image for this cover.
 As much as I like this version, the white font for the author and tagline seems to fade the smaller the image becomes. If you recall, I mentioned that making sure you design is viewable as a thumbnail is important in this day and age as that's how people who buy their ebooks would see it online especially on smaller devices.
As much as I like this version, the white font for the author and tagline seems to fade the smaller the image becomes. If you recall, I mentioned that making sure you design is viewable as a thumbnail is important in this day and age as that's how people who buy their ebooks would see it online especially on smaller devices.
Variations 1
L - The red for author and tagline is better than the white but still seems to fade out.
R - A change to blue for author name. Still not right.
Variation 2
The font for the tagline has been enlarged. It makes it look more legible.
Variations 3
The font for both the tagline and author name have been stretched and the size is more suitable.
L - Blue for both author and tagline. While a lovely colour especially when enlarged, it's not quite as legible when in thumbnail size.
R - A little darker and mostly legible.
Variation 4
The red is better and there isn't as much need for shadowing because of it, especially for the tagline. The author name has some shadowing to make it stand out from the clouds a little more.
The tagline has been moved to be under the title.
Variations 5
As much as I love the orange colour of the title, I wanted to see what other colours would look like.
L- I've made the shadowing to be orange so it's not too heavy.
R - changed to white with a red shadow making the title stand out more.
Variation 6
The tagline has been moved to the original position as it did seem a little cramped. The colour doesn't stand out as much now. The title has variations of colour and style.
Variations 7
L -Shadowing the author name doesn't show up as much on the thumbnail.
R - A stroke around the author name makes it stand out more.
Variations 8
L - A swap of positions of author and tagline.
R- Author name has the shadowing removed and it is legible because of its position. The tagline has a softer coloured glow around it but it is more legible.
Variation 9
and drum roll....Final version...
Played around with the layer styles a bit more and am finally happy with the cover.
I am now happy with how the cover looks in both thumbnail and larger formats, and to get that look it took changes to font colours, styles and filters. Also a change in position of fonts occurred.
Tweaks allow the cover to be fine tuned. Each mock should either progress in the direction you want or make you realise something isn't working or not quite right. You may have to give something up you love - like the original font colour for the title - so the the design can balance and look right.
At the end of the day by keeping in mind all that has been covered in this series - genre, audience, contents, exploration, thumbnail size, font placement, image cohesion - you should get the cover you're after even if it's not what you expected when you started out.
Thanks for joining me on this look behind designing book covers.
~HelzKat~
~~~~

HelzKat Designs (Helen Katsinis) specialises in designing for writers at affordable prices.
She delivers the right look for each project from book covers, banners, business cards, to setting up and customising blogs and websites. She has also given talks to authors on the subject of blogging and navigating in the online world.
She began by designing author banners for her writing persona (Eleni Konstantine) and her writing groups. After winning the 2010 Little Gems Cover Contest (Topaz), she started to specialise in designing for other writers thus combining her two worlds of design and writing.
In 2018, she entered the world of pre-made covers. You can see available covers HERE.






















No comments:
Post a Comment