by Helzkat Designs
(aka Eleni Konstantine)
This is my fifth blog post on the topic of cover design.
In the post, You can't judge a book by its cover, right? Umm, Wrong, I discussed familiarising oneself with what the market - aka your genre - is doing with covers. While you don’t want to mimic it exactly, it gives you a good idea of reader expectation.
The second post, Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 1: Finding Images), I discussed royalty-free stock images and how to search for images for a short story collection.
The third post, Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 2: Analysing Comprehensive Scene images) looked at selecting and analysing images in the folders that held comprehensive scenes.
The third post: Magic Thursday: The Nuts & Bolts of Designing a Book Cover! (Part 3: Analysing Other Images), I looked at analysing images that are not comprehensive but have an aspect that can be used in the cover - this can be either for the background or other elements.
Today we're going to look at actual mock-ups.
Now I have a confession to make - I love doing mock ups. I love trialling different elements and moving them around and seeing what works and what doesn't work for a project. And I do A LOT of them. I can't seem to help it. It beneficial to me and I know it allows the client to the see different designs before moving to the next step. By seeing the variations the client can see from the get go what works for them and what doesn't. A partial idea that either the client or I thought may look good may turn out to look wrong in practice. And sometimes something you don't think will work actually looks better.
I had tried to be more like other designers and give only a few choices when doing the design but just couldn't do it. My process is my process.
Fonts
A quick word about fonts. The fonts you use need to have a commercial use provision. There are many fonts sites out there where you can purchase different types of licences depending what you are using it for. Over the years I have gotten bundles including one with 10,000 fonts for commercial use. I now have a subscription to Adobe Photoshop CC which gives me access to the Adobe fonts, which are all commercial. Basically I don't really need to go further but I do keep an eye out for fonts I like.
If you type 'commercial fonts' into your search engine, you will come with quite a few sites and even some free commercial usage sites. Just read and stick to the conditions.
With the fonts, you can play around not only with the placing but also with the space between the letters themselves and you can stretch and narrow them.
If I put a decorative font for one aspect, say the title, I tend to then have a plainer font for the author name.
Viewing the Mock Ups
Going back on the past blog posts and images, I shortlisted I got to work on the mockups.
I look at not only the image(s) but the layout as well the font that will be used. It's a whole package. I wouldn't do just the visual of the design and add fonts later. They are an intergral part of the design and need to be there from the word go.
At the end of the day, I may later use a combination of the mock ups to get the final cover or one mock up may just pop out as 'the one'.
Because I wanted to show you what can be done with a project, I did a huge amount of mock ups. I will not talk about all of them but you can view them at the Mock Ups folder (located in Google Drive).
Once you are in the drive, you can change the view by pressing the 'eye' symbol, which is located on the top right of the page (right next to the little bin symbol) because trying to view them as thumbnails isn't easy.
Once you do that it should come up with the slide show view (you can just make out the list in the background and it has an arrow on the right to take you to the next image).
If that doesn't work, then you can just select the first image, and it should open up the slideshow.
You may see the same mock with variations. This is to show a different aspect of the same mock up. And you may see an image pop up again later in the folder.
Now out of these mocks, some I like, some not so much and some I love, some I love even if they aren't quite right for this project.
Selected Mock Ups
I'll go through a few of them to talk about the elements. Some of these elements are done in a rough way - you don't have to be precise with the initial design. You can do a quick 'cut and paste' job to show the layout to see if a design will work before pursuing further.
As with the previous posts, I have purchased them so I can show them to you. Usually I would use a 'comp' or 'preview' version of the image that has a watermark.
Tip:
Use the 'comp' 'preview' in mock ups so you don't buy unnecessary images. Remember to tell the client that these image are low resolution and have watermarks.
Below, I will put the main image at the top, the design and the design elements below it (though instead of repeating design elements again and again, I'll only put it in the first mock up they appear).
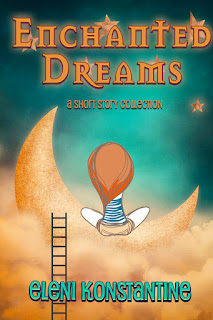
Mock Up 1
The image on the left is pretty much like the original image, only I have played with the contrast of colours and it's brightness a little. The right image has the added moon so the figure is reaching for an actual object instead of just the universe.
Both of these mock ups work. I like the placing of the images and the fonts though perhaps colour of the title will need to be a little different.
I sometimes go back to designs and try new things like trying a different background or new elements to the design, such as the stars or balloon.
I also used a star brush.
I like the larger figure so this could be added to the previous two designs. The colour scheme is different and also works. Out of these I'm leaning to the top left as the title colour also works well.
Tip
Remember to view your mock ups in both a large size and thumbnails. Thumbnails is what is shown on most online retailers so your name and title of the book need to be clear. You can still read the relevant information in the below image.
Mock Up 2
This is an example of using only one image for a design, which has been brightened and cropped. The fonts are balanced and colours used to compliment the image.
The aspects of the birds flying free is something that attracted me to this image but because they are silhouettes they could be confused for crows, which symbolise death. Since my collection is more on the light side, this wouldn't be appropriate. Though I really do like the fonts used.
Tip:
Don't dismiss all of a design. If there are elements you like, note them down and try in later mock ups.
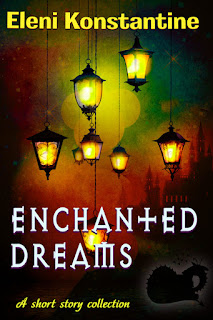
Mock Up 3
The original design was quite dark. I cropped it and brightened it to suit the collection more. The balloon design just doesn't sit right (the balloon has been roughly cropped from its original as an example in this design). It distracts from the tree. The sun has been manipulated to be more subtle so I would lean towards that one.
Mock Up 4
The moon peaking through the trees feels magical in the original image. I cropped it and contrasted the colours. And then started adding elements found in other images, playing with the blending modes.
Again I went back and tried the dragon in the design but that doesn't seem to work like the others. Any of those could work though I think the author name needs to be smaller so the middle of the design doesn't look as squashed. And the space between the 'A short story collection' and the title could also be closer like it is for the dragon design. Again that shows while an actual design itself doesn't work there are elements that could work.
I often get clients select different elements from different designs. For example, they may like the font in one design with the colours in another but the image of another. The next step would be to mash them up.
Mock Up 5
I tend to have stories that have people going into other worlds so this door image was attractive to me. Again the image was cropped and made brighter. The only variation is the balloon that can be seen in the red doorway. I think this needs a little work with the font placement and sizes, though I really do like the title font.
Mock Up 6
Again I changed the colours of the original image to be more attractive to the eye of someone perusing an online store. It was also cropped. Both the background colours suit but I am more drawn to the design with the dragon. If the girl image was used, I think a different title font would be needed.
The good thing about getting illustrations is that I select to use only the elements I want in the design. I use Illustrator to select then convert to a png file so it can have a transparent background. This is shown with using the girl figure above. I only wanted the girl element from the initial design as below.
Mock Up 7
The purple mocks feel more dreamlike and I like the butterfly addition. The font of the title is nice and bold and has a pattern look to it. But the font of the author name and tagline feels too bold in contrast, so a lighter font would be more suitable.
Mock Up 8
The original image had a more pastel and steampunk feel to it. Since I don't have any steampunk stories, I brightened the image but added a ladder to make it more surreal. The first design works best as the eye is squarely on the balloon and the title. The author font is lovely but doesn't seem to work with the title font. While the tagline font works with either of them.
As much I like the dragon elements, it doesn't quite go especially the colourful one. While I may love cartoon style drawings and go towards them as well as illustrations, this collection isn't aimed at children and that dragon may be interpreted as such.
Again I went back and tried the dragon in the design but that doesn't seem to work like the others. Any of those could work though I think the author name needs to be smaller so the middle of the design doesn't look as squashed. And the space between the 'A short story collection' and the title could also be closer like it is for the dragon design. Again that shows while an actual design itself doesn't work there are elements that could work.
I often get clients select different elements from different designs. For example, they may like the font in one design with the colours in another but the image of another. The next step would be to mash them up.
Mock Up 5
Mock Up 6
The good thing about getting illustrations is that I select to use only the elements I want in the design. I use Illustrator to select then convert to a png file so it can have a transparent background. This is shown with using the girl figure above. I only wanted the girl element from the initial design as below.
Mock Up 7
The purple mocks feel more dreamlike and I like the butterfly addition. The font of the title is nice and bold and has a pattern look to it. But the font of the author name and tagline feels too bold in contrast, so a lighter font would be more suitable.
Mock Up 8
As much I like the dragon elements, it doesn't quite go especially the colourful one. While I may love cartoon style drawings and go towards them as well as illustrations, this collection isn't aimed at children and that dragon may be interpreted as such.
Mock Up 9
The original image is so dreamlike and I actually really like the colour scheme but as you can see I tried another colour palette. I prefer the fonts to the first three though the tagline will need to be a different colour as it's difficult to see. This is a design that could be worked on with possibly another element to make it more suitable. Still, they all say 'dreaming' to me.
Mock Up 10
I really like the colour scheme. The white silhouettes contrast well with the image and they all have a surreal quality. It's interesting the white dragon doesn't look as child-like as the colourful one in Mock Up 8 but perhaps another element may be more suited.
Mock Up 11
Such a lovely picture. I can imagine people sitting on the bench looking at the edge of the world. Two slightly different concepts. On the right, I used the image from Mock Up 1 to give it a twist. I didn't think the two images would work but a gut feeling told me to put them together.
Tip:
Play around with images you think may not work because you could be surprised. Try different blends and opacity and you can come up with something different.
Mock Up 12
The figure attracted me because even though she's standing, she looks like she's dreaming. In the background are elements of the fantastical world. I like the colour scheme in this one though I do think perhaps the title font isn't quite right.
Mock Up 13
The font location needs to be played with. The right one without butterflies would probably work best. Simple but alluring.
Mock Up 14
Now you haven't seen this image before as I had it marked for something else. It was the image I thought of when I starting to think about covers for this project but resisted so much so I didn't even put it in the initial folders.
But this called to me again and again. A dreaming woman in a surreal setting. What could be more apt?
Again I have cropped the image and brightened the colours. The title font is decorative but not overly so but the other font isn't quite bold enough and is getting lost. This could be a matter of changing its colour or getting the same font in bold, or a slight change in font so it doesn't wash away when in thumbnail as below.
Tip:
Trust your instincts.
Round two
I send the first round of mocks to the client with comments in a document. They usually reply with the elements they like and then I do another round sometimes needing to find a new element, other times not. It really is dependant on the project. Usually I don't have to do further searching as my first round is so in-depth.
Since I am the client in this instance, I was able to discard and choose things as I went along so there's really no need for a second round.
Round Up
I like playing around with different elements to bring up a unique design. This can be handy especially when you see the same image over and over in covers. By giving it another twist, it becomes unique. And that's what customisation is all about. And why it costs more because a lot more work goes into it. From searching for the images to building up designs from different images to choosing the fonts to refining.
Getting the right look for the project is important. Keeping the client happy is important so getting in sync with their vision is important. But I also make suggestions and comments on items so they can make informed decisions when revising and choosing their designs.
Next time... The finalists and the selected design
~HelzKat~
~~~~

HelzKat Designs (Helen Katsinis) specialises in designing for writers at affordable prices.
She delivers the right look for each project from book covers, banners, business cards, to setting up and customising blogs and websites. She has also given talks to authors on the subject of blogging and navigating in the online world.
She began by designing author banners for her writing persona (Eleni Konstantine) and her writing groups. After winning the 2010 Little Gems Cover Contest (Topaz), she started to specialise in designing for other writers thus combining her two worlds of design and writing.
In 2018, she entered the world of pre-made covers. You can see available covers HERE.






































































No comments:
Post a Comment